
My Role
Designer
Designed gameplay mechanics and story
Developer
Mainly focused on programming, but also worked on vfx, audio, level design, etc.
illum is a 3D atmospheric puzzle adventure game, where the player explores and solves puzzles by connecting light gems with a little light friend. In the game, the player will find light, and bring light to the dark, sleeping kingdom. Illum was selected as one of the six Spotlight Show games (best games of the year) in the USC Games Expo 2022.
We want the players to feel relaxed and curious when exploring the world, and feel the companionship and friendship between the light friend.
The game was created by a team of two people for a class project at USC. My teammate and I spent one semester, from ideation to post-production, to make this game to the release candidate build. My role in this project is mainly as a designer and as a programmer. My teammate and I designed the game and the story together, and I worked on nearly all of the programming aspects of the game. We also collaborated with students from Berklee College of Music for the audio assets, who helped make our game complete.
Click here for the full Gameplay Walkthrough
Download the game on Steam
Check out more info on Itch.io
Gameplay

Use Flashlight to Explore

Use Flashlight to Move Gem

The "Connect" Core Mechanic

Little Light Friend

Solve Puzzle with the Friend

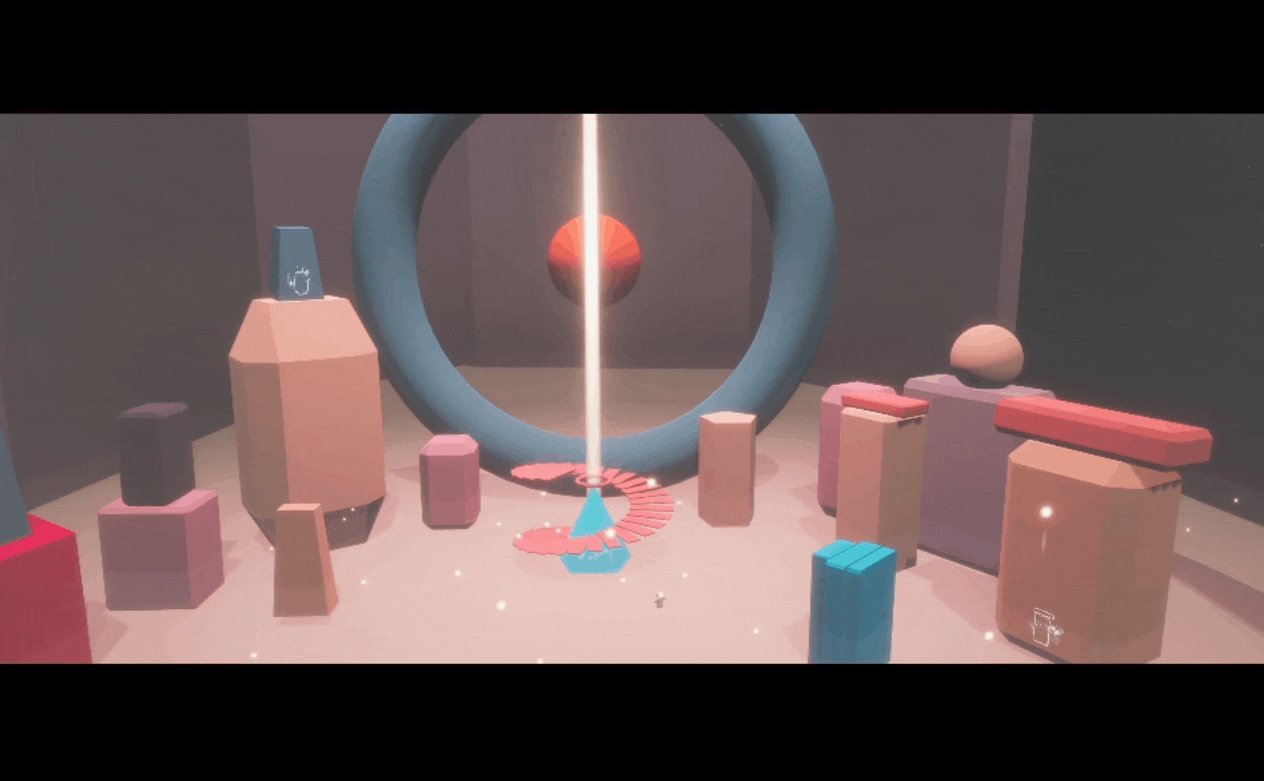
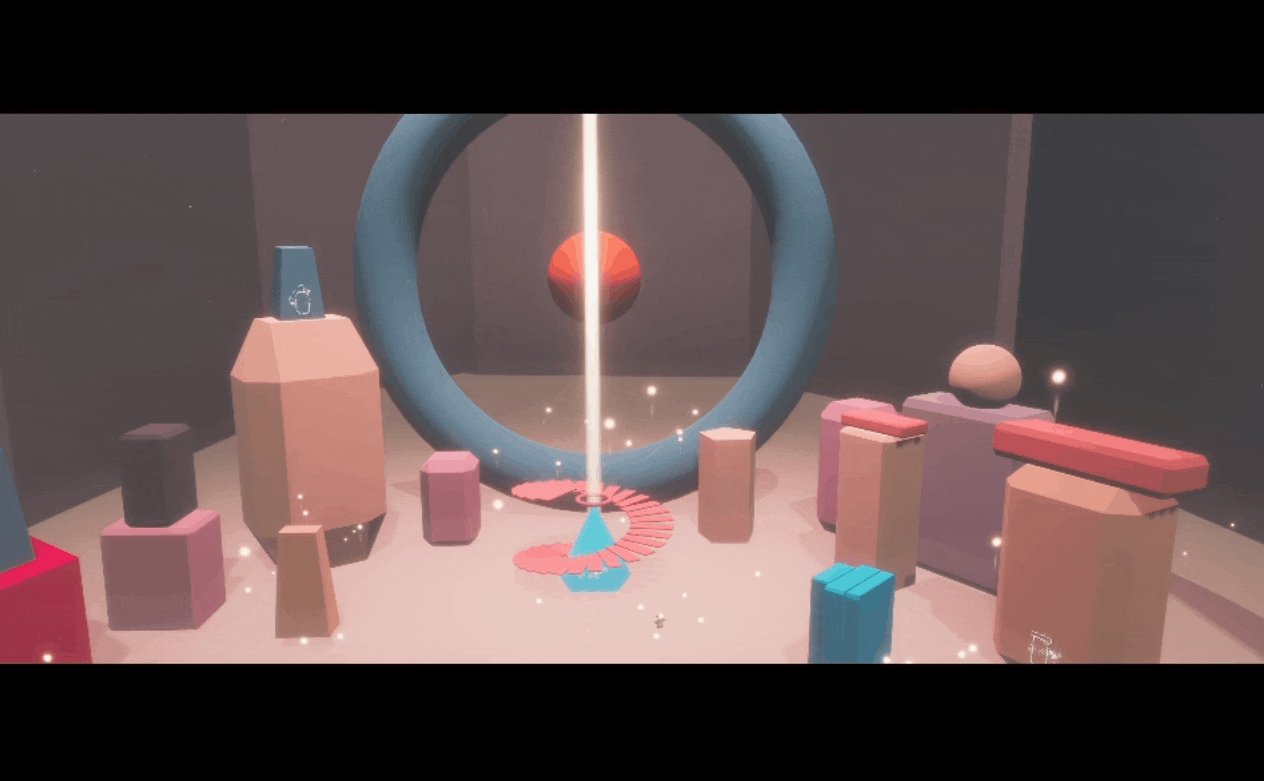
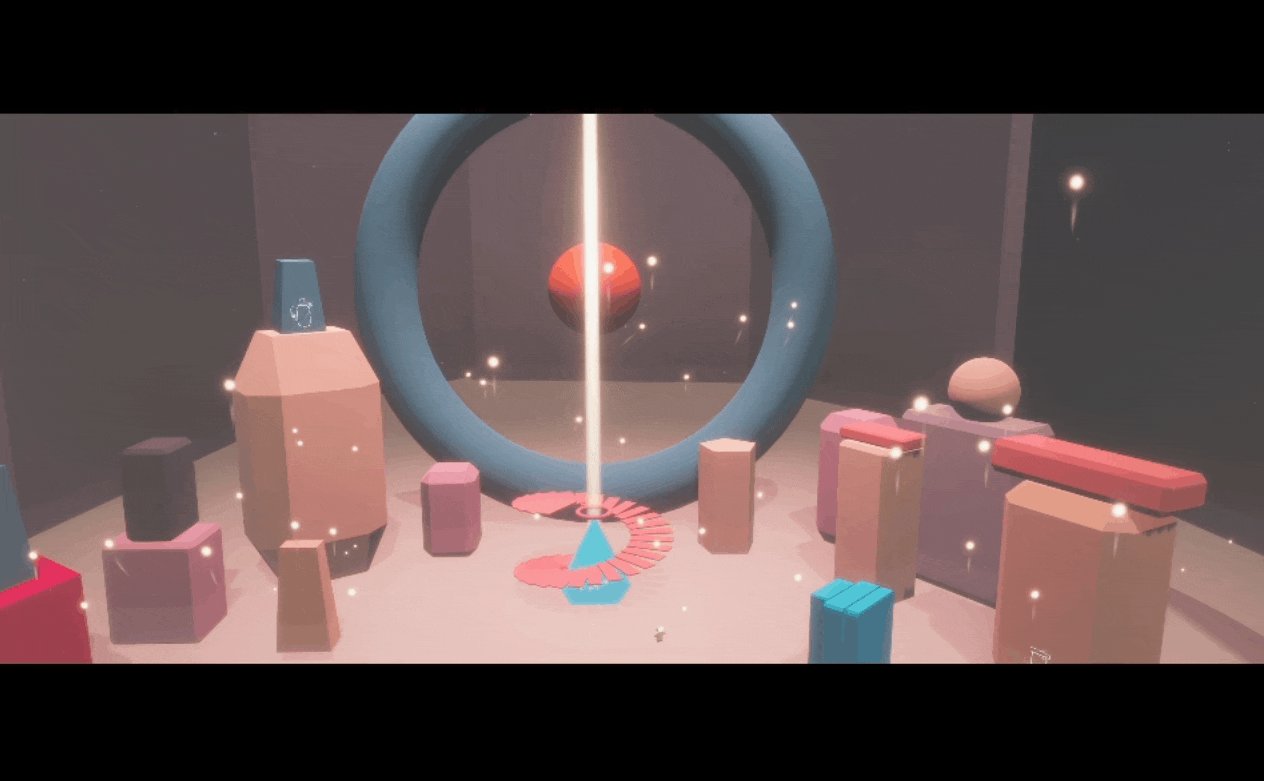
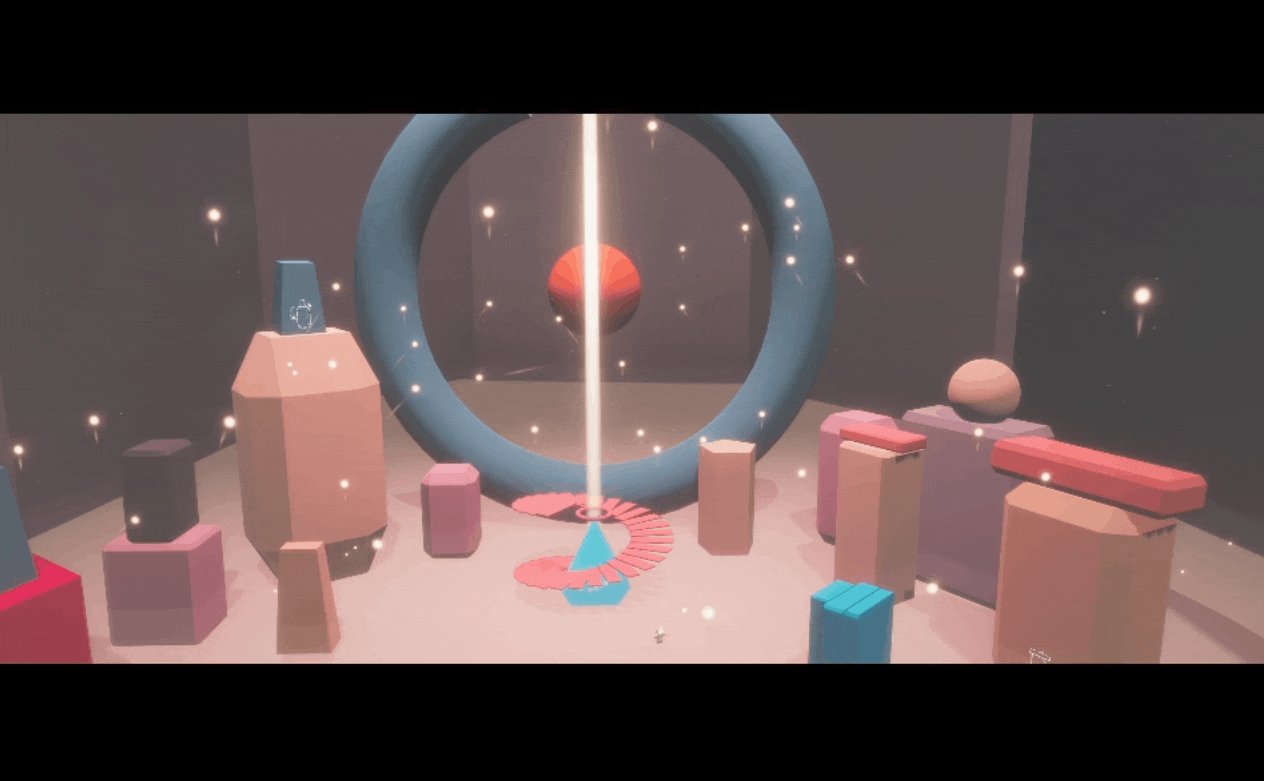
Bring Light to the World
Development Process
Pre-Production




We knew from the beginning that we wanted the players to feel warm and connected. As a result, we picked the most obvious "connect" action as our core mechanic.
We also decided that our game is about light. We wanted the players to use their efforts to make a "Dead and sleeping" place alive.
From playtesting different prototypes, we gradually learned what we actually can do and want to achieve in our game. We wrote down our development process here in the DevBlog document.
Vertical Slice




After playtesting, analyzing, and understanding what we wanted to do, we started to work towards a vertical slice build. We started from the three Cs (character, control, camera), making sure that the 3Cs feel good.
We also implemented the light friend and the flashlight, the other two main aspects of our game. We want the player to feel connected with the friend, and use the flashlight to explore and interact.
At the end of the vertical slice, we made our first iteration of the final cutscene. Through this cutscene, we wanted the players to feel the visual impact of dark and light contrast, and that because of their efforts, they wake up the sleeping world.
For a more complete development process, check out our DevBlog document.
Download and play our Vertical Slice Build.
Alpha Milestone




During the process of working towards the alpha milestone, we realized that our original scope was too large, and it was difficult for us to complete everything on time. As a result, we made our biggest decision of cutting the second half of our game, leaving only the tutorial part and one level. We wanted to make sure that within the time we had for this class, we can make something small but delicate.
During this period, we added the remaining two mechanics of moveable light gem and floating platform. Make the light friend follow the player during the gameplay. Additionally, we added the tutorials, UI, and menu. When we hit the alpha milestone, we made sure that our game was feature complete and sequence complete.
For a more complete development process, check out our DevBlog document.
Download and play our Alpha Build.
Beta Milestone




For the beta milestone, we continued polishing our game, finishing the audio assets, VFX, and debugging possible issues in the project.
From our Alpha playtest, we learned that a lot of our players felt the friend movement was robotic. We spent a lot of time remaking the friend movements to make them feel alive. We also went through several iterations on the audio assets, especially friend vocal sounds, to make the friend sounds cute.
When we hit the beta milestone, we made sure that our game was content complete, and without major bugs.
For a more complete development process, check out our DevBlog document.
Download and play our Beta Build.
Gold Master




During this time period, we continued polishing our game, fixed bugs that we discovered during the beta milestone playtest, and add more details on the game feel.
As an easter egg, we implemented a player - friend interaction. When the player shines the flashlight on the friend, the friend will dance random movements. We found that players really enjoy these small details that are not directly taught to them, and this further improved the friendship between the player and the light friend.
For a more complete development process, check out our DevBlog document.
Download and play our Gola Master Build.